
- How To Add This Widget To Blog ?
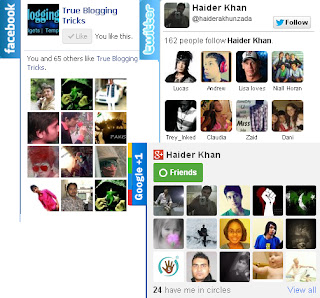
So here we have three different pop up boxes which appear on hover effect at the right side of blog.
One of the best widget to increase to add this widget to your blog to increase your blog fans. Once you add this widget to your blog your visitor will be shown a slide box with a option to like you on Facebook and to follow you on Twitter and also to circle on Google+ when ever they visit to your blog. Advantage of this widget is that it does not take huge space and their is many others widget will take a huge space on the blog. So if you want to add this special widget to your blog just the below easy steps.
-
How To Add This Widget To Blog ?
- Goto your blogger account.
- Layout >> Add a Gadget >> Html/javascript gadget.
- Copy the below code and paste it into Html/javascript gadget.
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtapLktfql5aJb4Til3CI5yChBSztqYI7Fq01G4rtAnideduU1RwegN4hIHv0eoocwSVjTmFCgfV1ShSKp7k3Zbk9qp3WAYkYIqPdoYQ_wY2EA6mpd6pS5RyAGlmhlNhOfOtjVrKRr5bIM/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ftruebloggingtricks&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCKD8Fz-HxspV1_4WNukmVxGm4YtY7vbIElu5Goo_zYCg2kbmjUUi9FBtiK8nNXQGpVtV9qXda8Ju9zzdqJas3huxQH51fdf_5aKfg-zRsB1QrERLC1Qlem74KfbavGl2yM9FjxMZXrJb2/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=haiderakhunzada&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8X3L5mePjE78tBT2Hes8foXQwhCXqARlIp4AzD-ddebRkh3bvqCqmfRcp8V93Go7VTqnLT_0Qy5roF93EbymlNBilrWZkK9SesgM5dH_Xc37jsJpFGG6eJlNSVkiIQu6ypnFZzbKgg10/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtlddfi8o6EMP0Cz8KBmLPH8-A5hv_4pGRNrLM8K4v0AxJxdf6I2eSqLVaUoKcmQnBYahM3vwHeieYlg8REde7Nu2Y2v1VtJJb3J7_0mGXUE_TYJCSGMWTbtXKRFz9iJJl4dpqFzx8bUrM/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/117388021465493806916" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div></div>
Customization
- Replace truebloggingtricks with your Facebook username.
- Replace haiderakhunzada with your Twitter username.
- Replace 117388021465493806916 with your Google+ ID.

- How To Add This Widget To Blog ?
















0 comments:
Post a Comment